27+ How To Insert Image In Html Using Notepad
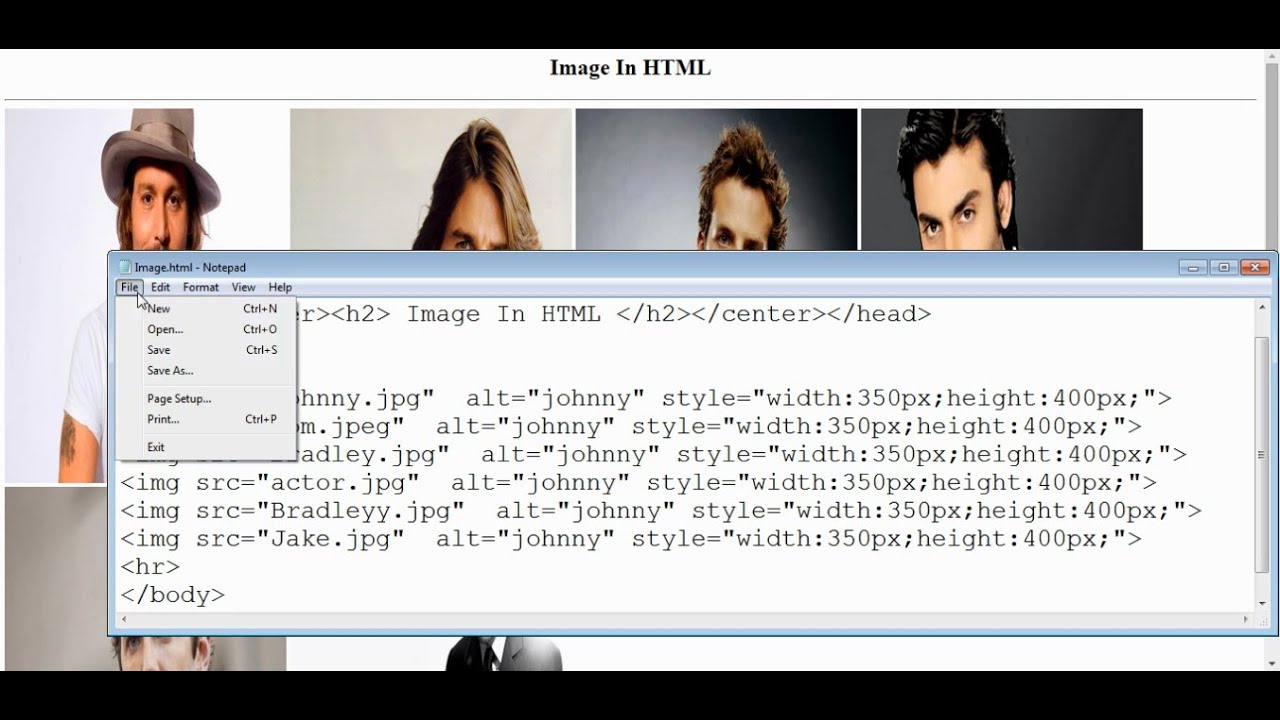
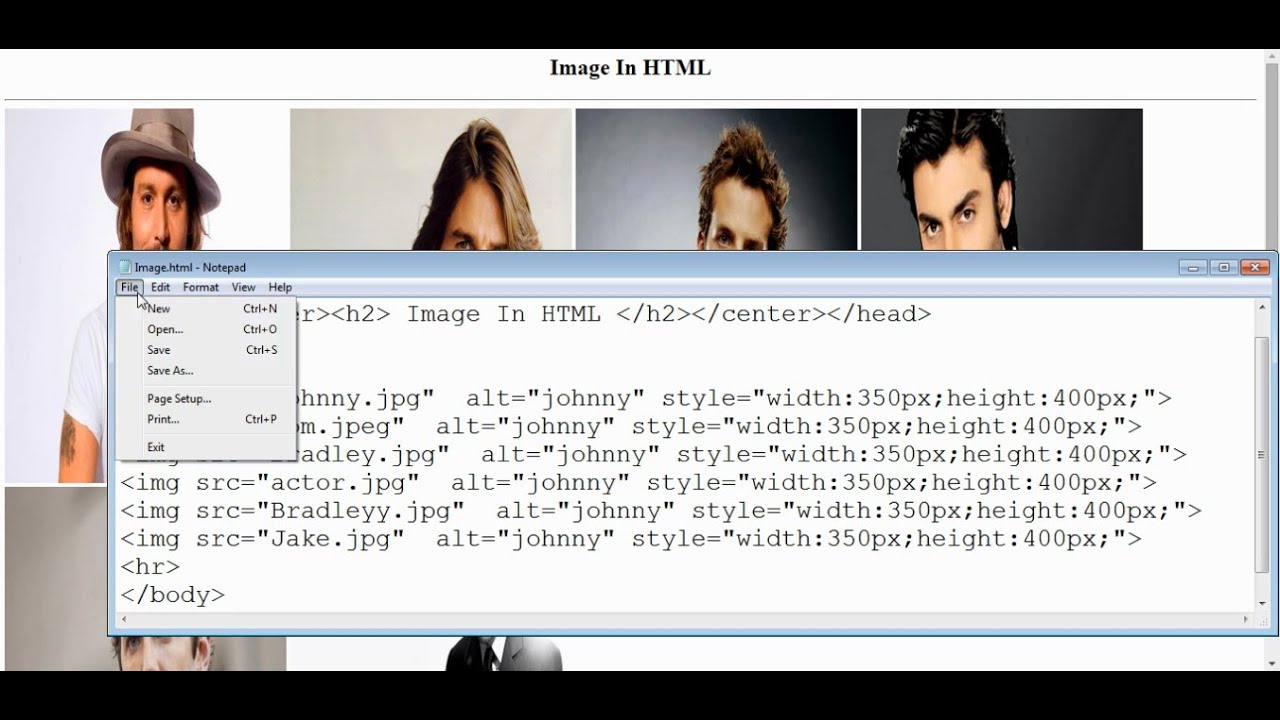
How To Insert Image In Html Using Notepad. The img tag is empty, it contains attributes only, and does not have a closing tag. After inserting an image file in html we can.

In html, images are defined with the img tag. ️ get all html tutorials (playlists). How to insert image in html using notepad.
indian modular kitchen designs photos house party app download genesis 2 18 24 biblia catolica gris decoracion interiores
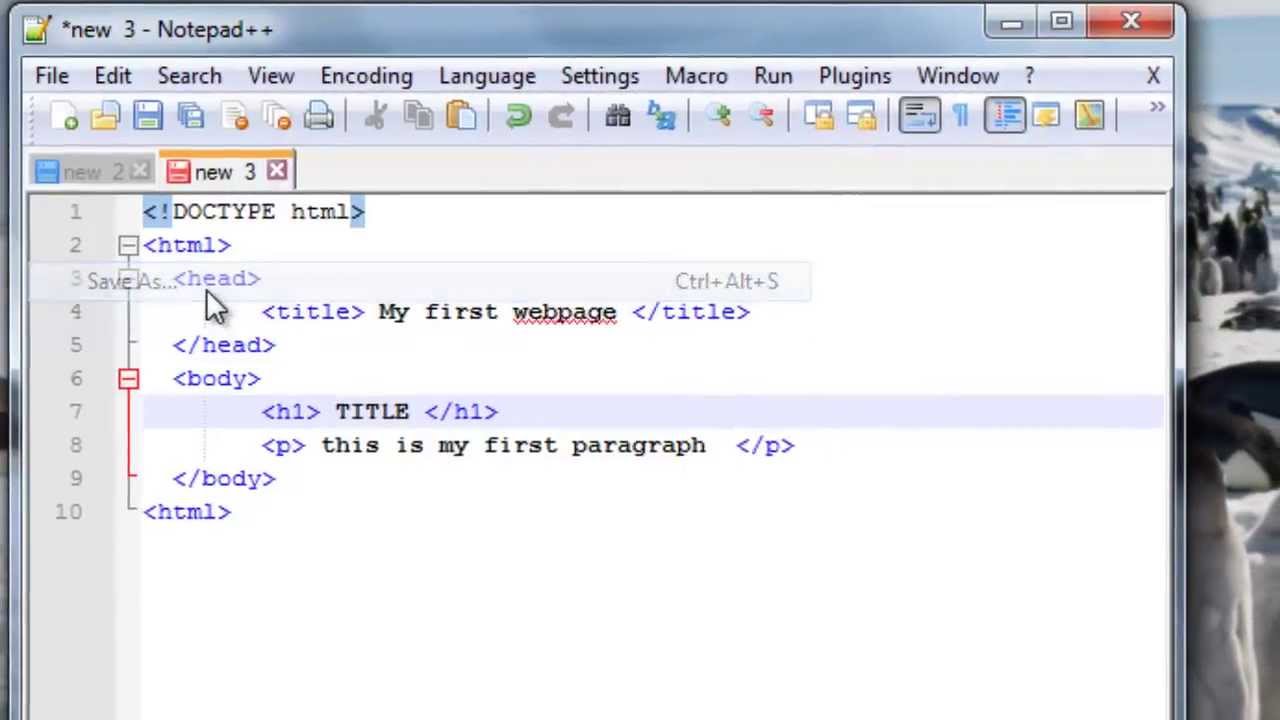
HOW TO BUILD A WEBSITE TUTORIAL 2 Using notepad++ YouTube
In this small video you will learn how to insert image in html web page or website using notepad. In html, images are defined with the img tag. If (typeof feedback !== undefined && typeof feedback.bootstrap !== undefined) { feedback.bootstrap.initializefeedback({page:true}, fbmoplk, 0, 0, 0, undefined, undefined, startsettings); It is simple to insert image in html using notepad code.

How to insert image in html, how to insert image in html using notepad, how to insert. }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__30, false, slideexp+, 0); Write the image name with extension into the img tag. }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__15, false, slideexp+, 0); Otherwise it automatically set the default size of image.

}, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__21, false, slideexp+, 0); How to insert image in html, how to insert image in html using notepad, how to insert. How to insert background image in html using notepad code example example: By the coding bus | dec 3, 2019 | youtube videos | 0 comments. In this small video you will learn how to.

}, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__24, false, slideexp+, 0); If (typeof feedback !== undefined && typeof feedback.bootstrap !== undefined) { feedback.bootstrap.initializefeedback({page:true}, fbtoplk, 0, 0, 0, undefined, undefined, startsettings); }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__27, false, slideexp+, 0); Using the html img tag you can insert images in the html file. How to insert image in html, how to insert image in html.

Write the image name with extension into the img tag. Now save the html file. The img tag is empty, it contains attributes only, and does not have a closing tag. How to insert image in html using notepad. Otherwise it automatically set the default size of image.